
この記事では、Power Appsのキャンバスアプリを実装する際に注意すべき点や開発のポイント、特にPower Appsフォーマンス低下の問題を回避するためのコツについて紹介します。
Power Appsのパフォーマンス問題
キャンバスアプリを実装する際、Microsoft社の公式ドキュメントには
- 一つのアプリに500個以上のコントロールを追加しない
- 一つのアプリに 30 を超える接続を追加しない
(引用:https://learn.microsoft.com/ja-jp/power-apps/maker/canvas-apps/performance-tips)
と書いてあります。
仕事で一つのアプリに10000個以上のコントロールを追加して実装したことがありますが、アプリを編集する際にだいぶ遅くなりました(およそ2~3分ほどかかります)。ただ、アプリを実行する際にあんまり遅く感じませんでした。
もちろんPower Appsは簡易アプリ作成や市民開発向けの製品であり、複雑なアプリの開発に向いていないのですが、少し複雑のレベルでしたら・・・まあ許容範囲内ですかね。
とはいえ、一つのスクリーンに1000個以上のコントロールを配置することはおすすめしません!
その理由は、その理由は、編集画面での開発が進むにつれて、どんどん動作が重くなってしまうからです。
(結局、重すぎてウェブページをリフレッシュしないと開発を進められない状況になってしまう・・・)
コネクションプールの概念
Power Appsのパフォーマンスを改善するには、コントロールを多く配置しないように設計・開発することが重要です。しかし、それに加えて、データベースへのアクセス回数を減らすことも大きなポイントです。
実際、私は市民開発者をサポートする際、コントロールの数は多くないのになぜこんなに遅くなっているの?という相談がよく来ました。
コードをレビューしてみると、データベースへのアクセスが多すぎるためにパフォーマンスが低下しているケースがよく見受けられます。
データベースへのアクセスが多い?どういうこと?ってWeb開発経験の少ない市民開発者が思いますけど、
以下に詳しく説明します

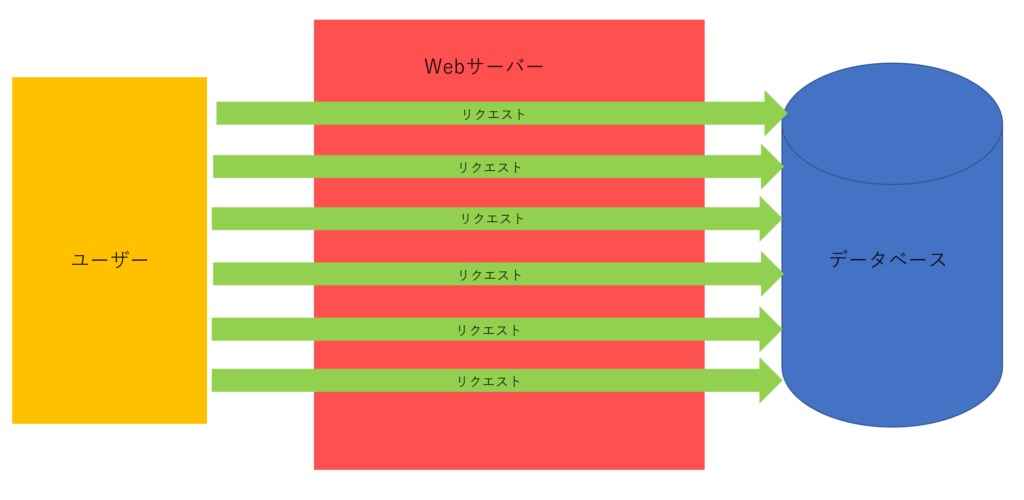
上記の図は、ユーザーがアプリを経由してデータベースにリクエストを発信することを示します。
ここでのリクエストとは、データの挿入、更新、削除、取得といった操作を指します。
この場合、アプリを通じたリクエストを発信する回数が数回ほどであれば、直接にデータベースにリクエストするのは良いのですが、データベースにリクエストを送信するたびに、データベースサーバーのCPU、メモリ、ディスクI/Oなどのリソースが競合し、処理能力が低下します。
要するに、データベースにアクセスする回数が多いほど、パフォーマンスが低下してしまうのです。
通常のWeb開発ではパフォーマンスが低下してしまうことを避けるためにコネクションプールを活用します。
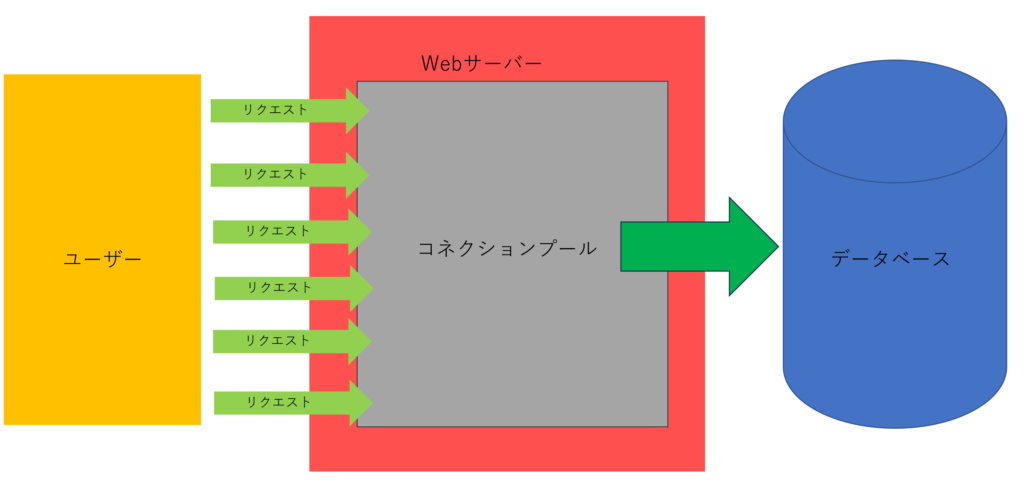
コネクションプールとは、ユーザーからのリクエストを一旦サーバーのメモリ上に集約し、必要に応じてまとめてデータベースに送信する仕組みです。
コネクションプールを活用することで、データベースへのアクセスを減少し、全体的なパフォーマンスを向上させることができます。
コネクションプールの概念を図で説明すると、以下となります:

では、Power Appsのパフォーマンスが低下の問題って一体どうやって改善するの?このコネクションプールとはなんの関係があるの?
実はPower Appsでコレクションというコネクションプールに似たものを作成できます。
コレクションを活用してパフォーマンス改善へ
Power Appsでコレクションを上手く活用することで、パフォーマンスを改善することが可能です。
以下にコレクションを実装方法と、実装する際の注意点を説明します。
コレクションを作成
Power Appsでコレクションを実装するには、Collect関数やClearCollect関数を使い、コレクションの中身をクリアする際にClear関数を使います。
マイクロソフトの公式ドキュメントでCollect関数の構文は
Collect( データソース, アイテム, …)
ClearCollect関数の構文は
ClearCollect( コレクション, アイテム, …)
と書いてありますが、少しわかりにくいと思うので実際のコードを見せながら解説します。
まず、こんな感じのID、商品名、価格列を持つテーブルを用意しておきます↓
| ID | Name | Price | delete_flag |
| 1 | リング | 100 | false |
| 2 | オレンジ | 150 | false |
| 3 | スイカ | 500 | false |
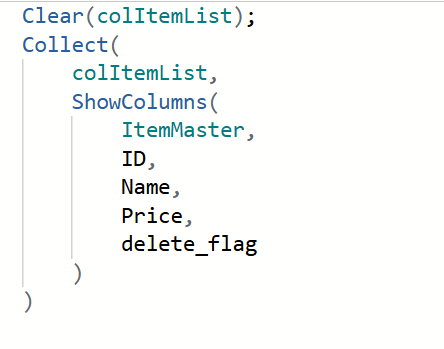
で、アプリでスクリーンを作成してスクリーンのOnVisibleに以下のコードを書きます↓

↑のコードは、colItemListという名のコレクションを作成し、このコレクションにItemMasterという名のデータソースのデータを格納することを意味します。
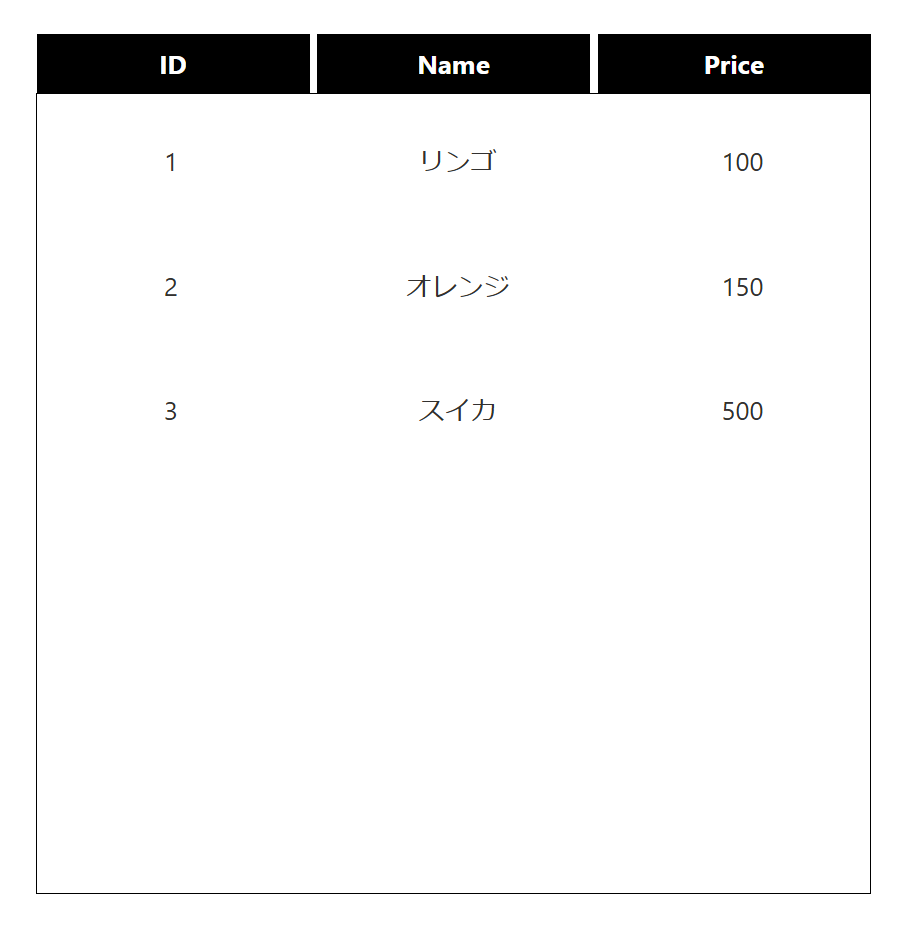
さらに、ギャラリーを追加してテキストコントロールをギャラリーに追加し、ギャラリーのItemsに先ほど作成したコレクションを追加したら

以下のギャラリーを作成できます

スクリーンのOnVisibleでClear関数とCollect関数を同時に書く理由は、
スクリーンに遷移するたびに、まずコレクションの中身をクリアすることで、データソースからデータを重複して取得しないようにするためです。
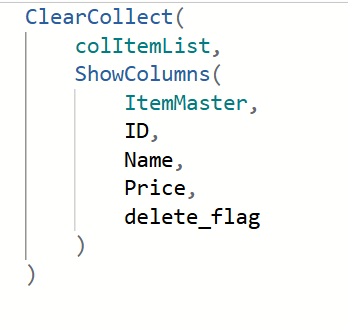
ただ、上記みたいにコレクションの中身を先にクリアしてデータソースのデータを入れるっていう動きは、実はClearCollect関数を書けば実行できます。
下記のように書けば、同じ結果を得られます。

ここで注意してほしいのは、Collect関数とClearCollect関数を使ってデータソースからデータを取得する場合、必ずShowColumns関数を使うことです!!
Power Apps製品自体の不具合で、ShowColumnsを使わずに下記みたいな感じのコードを書いてデータソースからデータを取得する場合
ClearCollect(
colItemList,
ItemMaster
)
通常の実行でアプリを開く際にデータを取得できずにコレクションが空になっちゃう場合があります(編集画面では問題ないので、おそらく実行時だけに発生する不具合かと・・・)
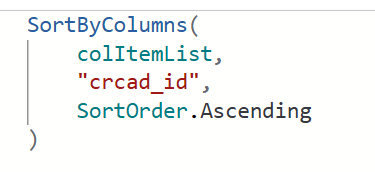
Filter、LookUp関数の併用
Power Appsには2000件問題という課題があるので、正直大量のデータの取り扱いには向いてないのですが・・・UI設計とデータベース設計をちゃんと工夫すればなんとかなります。
2000件問題とは、Power Appsには2000件以上のデータを取得できないという制限があることを指します。この制限はコレクションやギャラリーにあります。
この制限を回避するために、委任可能な関数を活用することが重要です。
公式ドキュメントによると
Filter、Search、First、LookUp は委任できます。
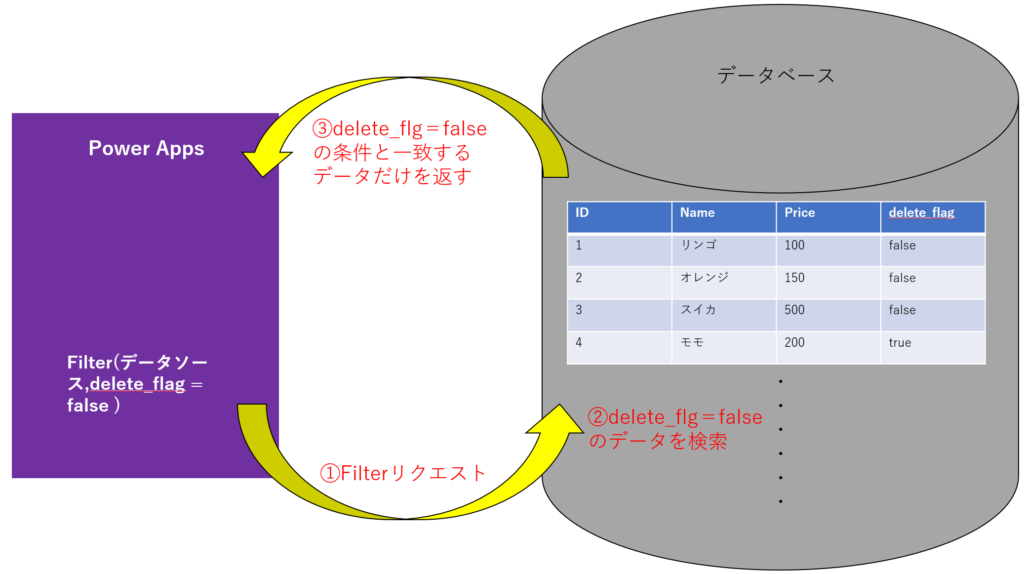
委任を簡単に説明すると、要するにPower Apps画面でこれらの委任可能な関数を書けば、データベース内部で条件に一致するデータを絞り込み、それをPower Appsに渡す仕組みのことです。
委任可能な関数を使えば、データベースでデータを検索するので、Power Appsのパフォーマンスに影響を与えることなく、迅速にデータを絞り込むことが可能です。
イメージはこんな感じです↓

このように委任可能な関数を使えば、データベース側で条件に一致するデータを絞り込んでPower Appsに渡すので、検索条件を上手く活用すれば、Power Appsの2000件問題を回避できます。
コレクションの仕組み
コレクションでPower Appsのパフォーマンスを向上する理由はWeb開発のコネクションプールと同じく、データベースへのアクセス減らし、リクエストを集約してデータベースにアクセスするからです。
上記の実装例で説明すれば、
learCollect関数でコレクションを作成する
↓
スクリーンのOnvisibleにClearCollect関数でコレクションを作成する
↓
Power Appsのメモリ上にコレクションが作成される
↓
データベースにリクエストを送信してデータをコレクションに格納する
↓
ギャラリーが直接にコレクションからデータを取得する
今回の例では、コレクションを使わずにギャラリーをデータソースに直接接続してもパフォーマンスが落ちることはないと思いますけど
複数のテーブルに接続する場合、コレクションを活用しなければパフォーマンスが大変なので、
普段からコレクションを使う習慣を身につけましょう!
まとめ
今回の記事のポイントをまとめます
- Power Appsのパフォーマンスを向上させるには、コレクションを活用することが重要です。
- Power Appsでコレクションを作るには、ClearCollect関数やCollect関数を使います。
- ClearCollect関数やCollect関数は、Filterなどの委任可能な関数と組み合わせることで、Power Appsの「2000件問題」を回避できます