
前回の記事で社内掲示板アプリの投稿一覧画面の実装方法を紹介しました。
今回の記事では、「投稿詳細画面」と「新規投稿画面」の実装に着手します。
前回の記事と同じく、関数やコードを解説しながら実装を説明しますが、UIの部分は好みの問題なので割愛します。基本的に今後の開発に役に立ちそうな開発テクニックをポイント的に紹介します。
新規投稿画面の実装
ここでは「新規投稿画面」の実装を解説します。
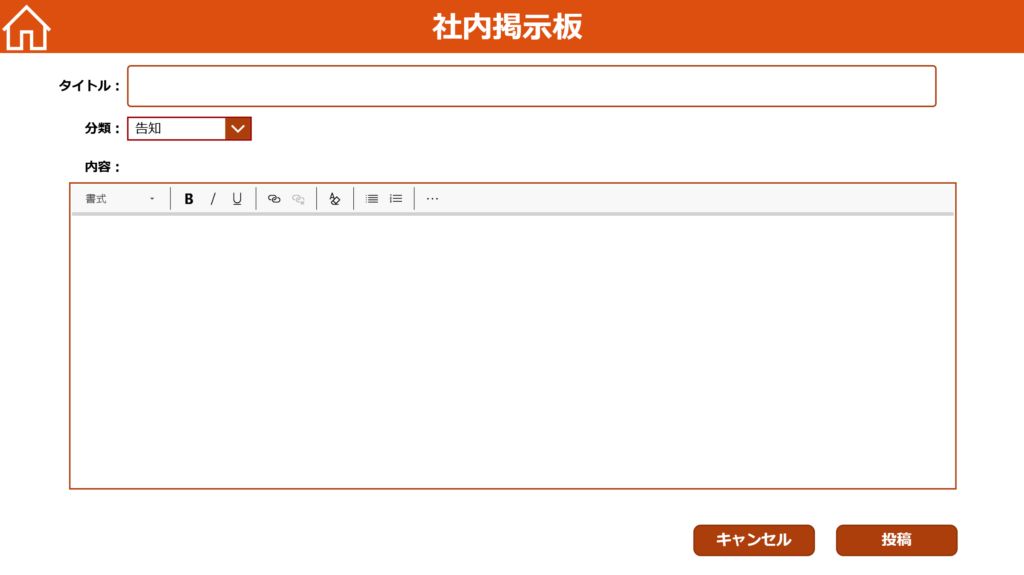
新規投稿画面のイメージはこんな感じなので

まず、以下のヘッダーを作成します(前編の記事と同じ方法で実装すれば良いです)

ヘッダーの作成が完了したら、「テキスト入力」コントロール、「ドロップダウン」コントロール、「リッチ テキスト エディター」コントロール、二つの「ボタン」コントロールを追加します。
それぞれは以下の項目に対応します:
- 「テキスト入力」コントロール:タイトル
- 「ドロップダウン」コントロール:分類
- 「リッチ テキスト エディター」コントロール:内容
- 二つの「ボタン」コントロール:キャンセル、投稿
それぞれのコントロールを以下のように命名します:
- 「テキスト入力」コントロール:Title
- 「ドロップダウン」コントロール:Type
- 「リッチ テキスト エディター」コントロール:Content
- 投稿「ボタン」コントロール:Submit
- キャンセル「ボタン」コントロール:Cancel
「タイトルテキスト入力」コントロールと「内容リッチ テキスト エディター」コントロールのDefaultプロパティに以下のコードを記述します:
""
「タイトルテキスト入力」コントロールのResetプロパティに以下のコードを記述します:
locReset
「新規投稿画面」スクリーンのOnVisibleプロパティに以下のコードを記述します:
UpdateContext({locReset:true});
UpdateContext({locReset:false}); //新規投稿画面に入るたびにタイトルをリセット
Reset(Content) //新規投稿画面に入るたびにリッチ テキスト エディターをリセット
上記のコードは、「新規投稿画面」に遷移するたびにタイトルテキスト入力と内容リッチ テキスト エディターがリセットにされ、空欄になります。
Power AppsのUpdateContext関数を使えば、ローカル変数を作成できます。ローカル変数とは、1つの画面でしか利用できない変数のことです。
UpdateContext関数の構文は以下です:
UpdateContext( {ローカル変数: 値 })
また、複数のローカル変数を定義することができます:
UpdateContext( {ローカル変数1: 値1, ローカル変数2: 値2,・・・})
投稿ボタンのOnSelectプロパティに下記のコードを記述します:
Patch(
BulletinBoard,
Defaults(BulletinBoard),
{
title: Title.Text,
type: Type.Selected.Value,
content: Content.HtmlText,
modified_by: LoginUser.employee_id,
modified_on: Now(),
created_by: LoginUser.employee_id,
created_on: Now(),
author: LoginUser.employee_id
}
);
Navigate(
Home,
ScreenTransition.Fade
)
上記のコードは「Patch関数でBulletinBoardテーブルにレコードを新規追加します。レコードを新規追加が終わったら、「投稿一覧画面」に遷移する」を意味します。
Patch関数はデータソースにレコードを新規追加や更新する際に使われる関数です。
Patch関数の構文は以下です:
Patch(データソース, ベースレコードテーブル, 変更レコードテーブル)
構文を見ても理解しにくいので、もっと簡単に説明します。
例えば、テータソースに新規追加する場合はDefaults関数を使います:
Patch(
データソース,,
Defaults(データソース),
{
列1: 値1,
列2: 値2,
・
・
・
・
・
・
}
)
テータソースに特定のレコードを更新する場合はLookUp関数を使います:
Patch(
データソース,,
LookUp(データソース,条件式),
{
列1: 値1,
列2: 値2,
・
・
・
・
・
・
}
)
など・・・ベースレコードテーブルを選定することでデータソースに対してレコードを更新・追加できます。
最後のコントロール、キャンセルボタンのOnSelectプロパティに以下のコードを記述します:
Navigate(
Home,
ScreenTransition.Fade
)
キャンセルボタンをクリックすれば、「投稿一覧画面」に遷移します。
これで「新規投稿画面」の実装が終わります。
投稿詳細画面の実装
次に「投稿詳細画面」の実装を説明します。
「投稿詳細画面」のイメージは以下です:

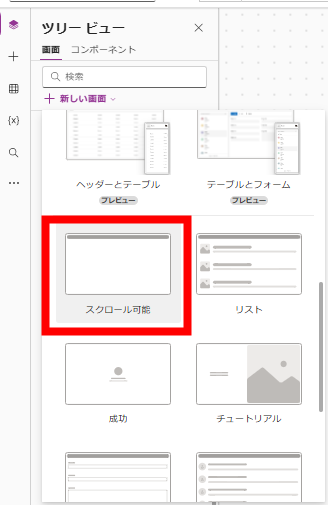
画面全体的にスクロールできるようにしたいので、この画面ページを作成する際、「スクロール可能」画面を選択します:

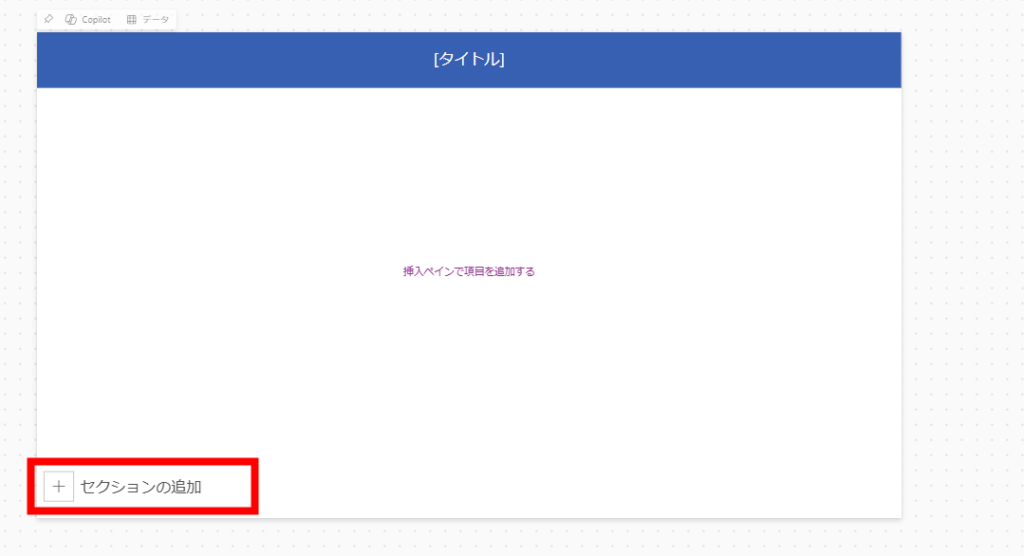
この画面が作成されると、データカードコントロールが自動的に生成される

画面の「セクションの追加」をクリックすれば、もう一個のデータカードコントロールが追加されます。

以下のようにデータカードコントロールが二つあります↓

こういう風に二つの部分に分けて、上の部分でヘッダー、投稿タイトル、投稿本文を設計します。下の部分でコメント欄などを設計します。
画面ページの作成が完了しましたら、画面のOnVisibleプロパティに以下のコードを記述します
Concurrent(
ClearCollect(
colBoardContent,
ShowColumns(
Filter(
BulletinBoard,
delete_flag = false,
post_id = glbPost.post_id
),
title,
post_id,
author,
content,
created_by,
created_on,
delete_flag,
modified_on,
modified_by,
type
)
),
ClearCollect(
colComment,
ShowColumns(
Filter(
BoardComment,
delete_flag = false,
post_id = glbPost.post_id
),
delete_flag,
comment_author,
comment_content,
modified_by,
modified_on,
post_id
)
)
);
If(
glbPost.author <> LoginUser.employee_id,
If(
IsBlank(
LookUp(
Read,
delete_flag = false And post_id = glbPost.post_id And reader = LoginUser.employee_id
)
),
Patch(
Read,
Defaults(Read),
{
post_id: glbPost.post_id,
reader: LoginUser.employee_id,
created_by: LoginUser.employee_id,
created_on: Now(),
modified_by: LoginUser.employee_id,
modified_on: Now(),
delete_flag: false
}
)
)
)
上記のコードを解説します:
「投稿詳細画面」に遷移すると、まず同時処理でBulletinBoardテーブルとBoardCommentテーブルからデータをフィルター条件と一致するレコードを抽出し、colCommentコレクションcolBoardContentコレクションに格納します。
上記の処理が終わったら、「ログインユーザー自身の投稿ではない場合、Readテーブルにログインユーザーの既読記録レコードがなければ、Patch関数で既読記録を新規追加する」という処理が実行されます。
glbPostはグローバル変数で、前の記事で「投稿一覧画面」のタイトルボタンのOnSelectプロパティに定義しました。「投稿一覧画面」で投稿のレコードを格納するためです。
画面のOnVisibleプロパティの実装が完了したら、画面の実装に着手します。
まず、上の部分の実装に着手します。ヘッダーの開発は「投稿一覧画面」と「新規投稿画面」と同じなので割愛しますが、以下のコントロールを追加します:
- 「タイトル」のテキストラベル
- 人アイコン
- 「投稿者」のテキストラベル
- 「更新日時」のテキストラベル
- 「投稿本文」のHTMLテキスト
- 「戻る」のボタンコントロール
- 「コメント」のボタンコントロール
「タイトル」テキストラベルのコントロールに以下のコードを追加します:
"投稿者:" & LookUp(
colEmployee,
crcad_employee_id = LookUp(
colBoardContent,
crcad_postid = glbPost.post_id
).crcad_author
).crcad_employee_name
複雑に見えますが、ちゃんとコードの構文を分解して見ていくと、
LookUp(
colBoardContent,
crcad_postid = glbPost.post_id
).crcad_author
以上のコードで投稿者の社員IDを特定してから、社員レコードが格納されているcolEmployeeから名前を取得して表示させます。
次に「投稿者」のテキストラベルのTextプロパティに以下のコードを記述します:
"更新日時:" & LookUp(
colBoardContent,
crcad_postid = glbPost.post_id
).crcad_modified_on
「投稿本文」のHTMLテキストのHtmlTextプロパティに以下のコードを記述します:
LookUp(
colBoardContent,
crcad_postid = glbPost.post_id
).crcad_content
「戻る」ボタンのOnSelectプロパティに以下のコードを記述します:
Back()
Back()関数を使えば、前の画面に遷移できます。
「投稿」ボタンをクリックしたら、ポップアップが現れてそこでコメントを入力して投稿する機能を実装したいので、まずポップアップを実装します。
ポップアップを実装するには、以下のコントロールを用意しておきます:
- 四角形図形
- ボタン
- テキストラベル
- キャンセルアイコン
- テキスト入力
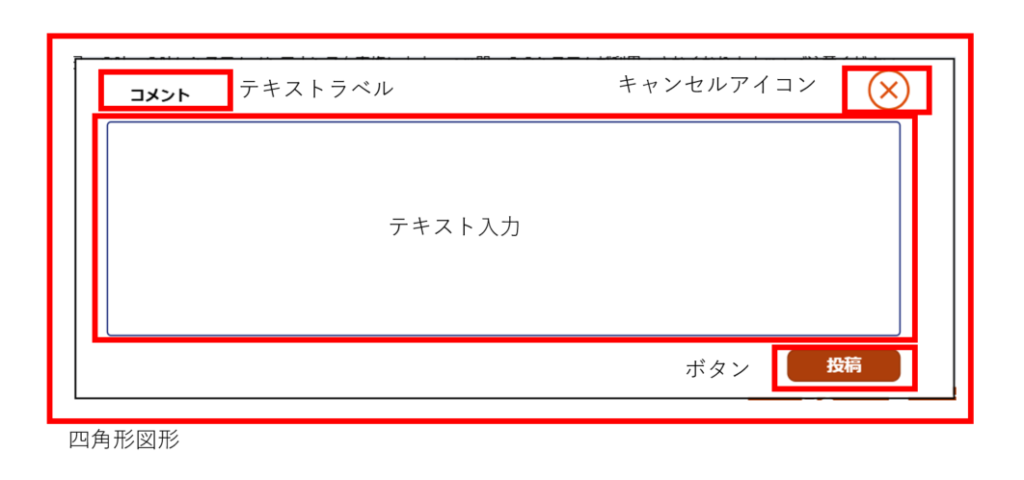
以下のように、四角形図形の上にテキストラベル、テキスト入力、キャンセルアイコン、ボタンを配置します:

以上のすべてのコントロールのOnVisibleプロパティに
locVisible
を書きます。
テキスト入力のDefaultプロパティに
""
Resetプロパティに
locrReset
キャンセルアイコンのOnSelectプロパティに
UpdateContext({locVisible:false});
UpdateContext({locReset:true});
UpdateContext({locReset:false})
投稿ボタンのOnSelectプロパティに
Patch(
BoardComment,
Defaults(BoardComment),
{
post_id: glbPost.post_id,
comment_author: LoginUser.employee_id,
comment_content: TextInput1.Text,
modified_by: LoginUser.employee_id,
modified_on: Now(),
created_by: LoginUser.employee_id,
created_on: Now()
}
);
Notify("投稿しました",NotificationType.Success);
UpdateContext({locVisible: false});
UpdateContext({locReset:true});
UpdateContext({locReset:false});
Navigate(Post_Comment);
を書きます。
「投稿」ボタンのOnSelectプロパティに以下のコードを記述すれば:
UpdateContext({locVisible:true})
先程実装したポップアップの可視化をこういう風にコントロールできます↓
上部の投稿本文パートの実装が完了すれば、次は下のコメントパートを実装します。
以下のコントロールを下のデータカードに配置します:
- 高さが伸縮可能な空のギャラリー
- 「投稿者」テキストラベル
- 「更新日時」テキストラベル
- 「コメント本文」テキスト入力
まず、「高さが伸縮可能な空のギャラリー」を配置して、テキストラベルとテキスト入力をギャラリーの中に配置します。
ギャラリーのItemsプロパティに
colComment
を記述します。
あとは好みでテキスト入力の高さや幅を調整すれば「投稿詳細画面」の実装が完成です。
イメージはこんな感じです↓
アプリをデモするとこんな感じです↓
まとめ
今回の記事では、
- 社内掲示板アプリの「新規投稿画面」の実装
- 社内掲示板アプリの「投稿詳細画面」の実装
を紹介しました。



